배경
- 지난 10월에 “GraphQL 개념과 GraphQL 서버 만들어보기” 세션에서 간단하게 GraphQL 서버에 대해서 맛만 봤는데요.
- 실제로 프로덕션 환경에서 GraphQL 서버를 어떻게 셋팅하는 것이 좋은지, 그리고 운영 관점에서 챙겨야할 부분이 없을지 살펴봐요.
- 지난 세션에 이어서 30k-boilerplate 레포에 살을 더 붙여서 발전시켜봐요.
왜 GraphQL인가요?
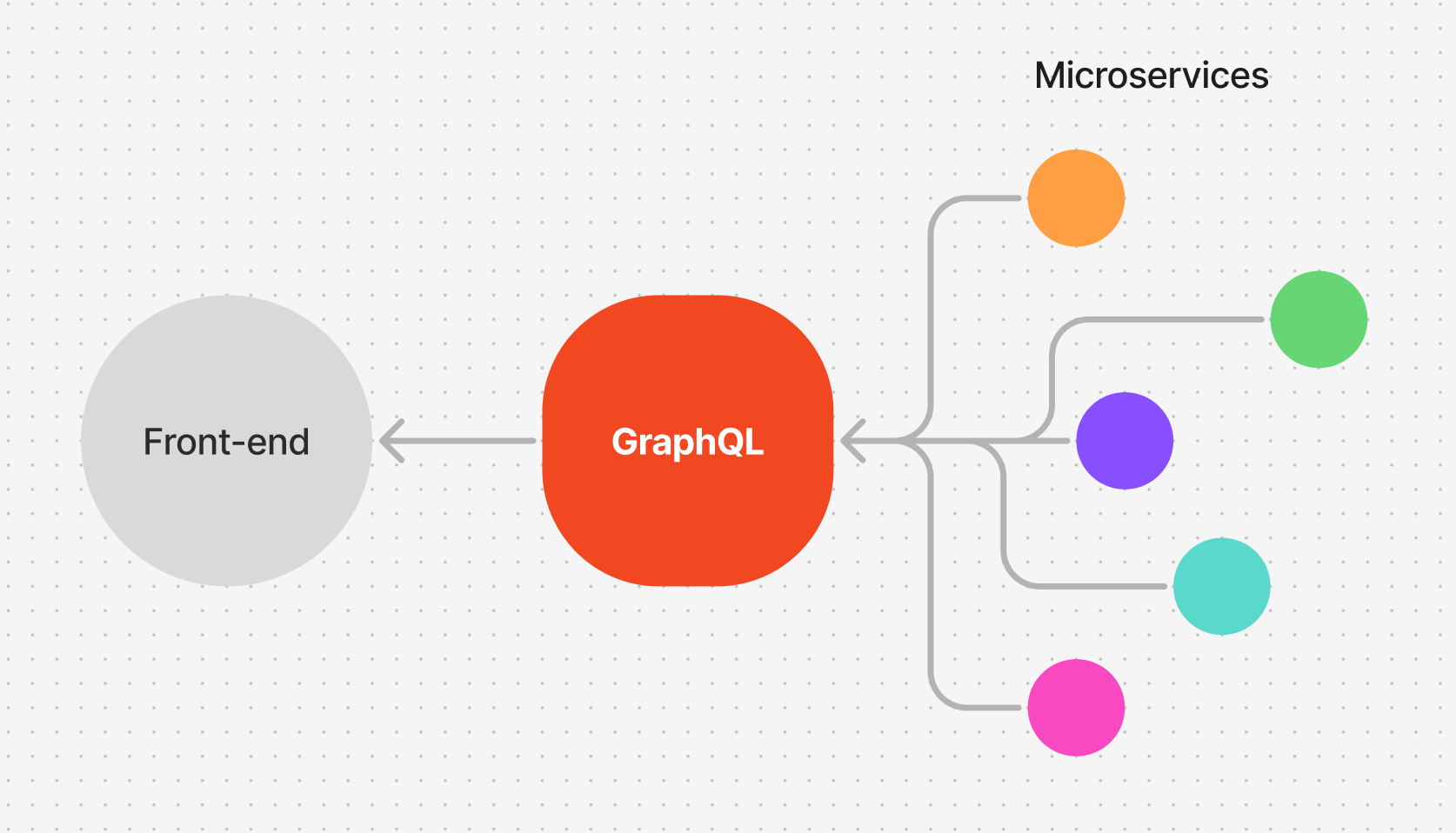
- GraphQL은 React 단짝으로, 프론트엔드의 복잡도를 낮추기 위한 BFF(Backend for Frontend)를 구축할때 활용하면 좋아요.
- GraphQL의 대표적인 클라이언트 라이브러리인 Relay는 프론트엔드 개발자에게 영감을 주고, 다음 단계 성장을 만들만한 계기가 될거에요.
Toss에서 공개한 “Frontend Fundamentals”라는 문서를 읽어보셨나요? 저는 이 문서에 포함된 내용 대부분이 GraphQL과 Relay를 도입하게 되면 자연스럽게 달성되는 내용인거 같아요. (Relay + React Router 관련 셋팅은 다음주에 진행해요)
- 또한 GraphQL은 여러 마이크로서비스들을 Aggregation하는데 굉장히 유용하고, 특히 DataLoader는 BFF가 소비할 각 마이크로서비스들의 Query API가 어떤 모습이여야하는지 나름의 방향을 알 수 있게 해줘요.

(주저리주저리) 이러한 방향성은 Gatsby와 같은 SSG 프레임워크부터 GraphQL Mesh 같은 솔루션, 그리고 이를 넘어서서 GraphQL Federation과 같은 멘탈모델까지 업계 내에서 다양하게 활용돼요.
(주저리주저리2) GraphQL Federation은 국내에서는 생소한 개념이지만, Netflix와 같은 빅테크에서는 대략 5년전부터 활발하게 활용되어오고 있어요.
1. GraphQL 서버 기본 셋팅하기
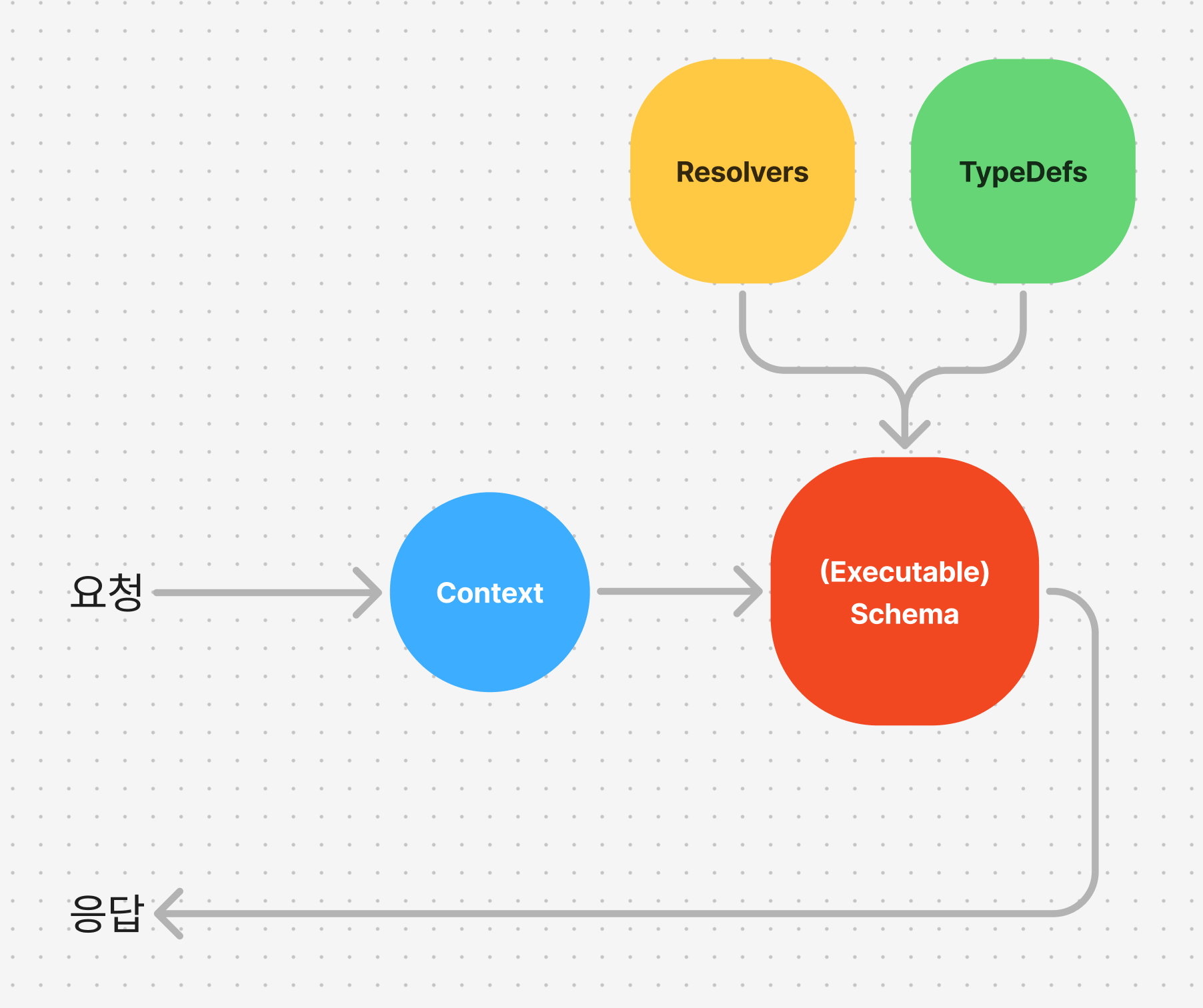
GraphQL 서버를 만들기 위해서는 아래와 같은 셋팅이 필요해요.

이러한 셋팅을 만들기 위해 Executable Schema를 생성하고, 서버 라우트와 엮어줄 수 있게 해주는 다양한 도구들이 있는데요. 우리는 GraphQL Yoga라는 도구를 사용할거에요.
Let’s Code!
간단하게 아래 스키마와 Resolver로 이루어진 GraphQL 서버를 만들어보고, Fastify 서버에 붙여봐요.
코드
type Query { ping: String! }
const resolvers = { Query: { ping() { return "pong"; }, }, };
export interface Context { app: FastifyInstance; req: FastifyRequest; }
(TIP) “The Context”
- Context는 HTTP 요청마다 매번 새로 생성되는 객체로, GraphQL Resolver 함수의 세번째 인자로 전달돼요.
- 예전에 저는 Context를 생성할때 필요한 공용 객체들을 생성하는 식으로 주로 작업을 했었는데요. 이제는 전부 Fastify Request에 넣는 식으로 작업하고, Context에는 Fastify의
app,req객체만 깔끔하게 전달하는 방식을 사용해요.
- 이를 통해 각 공용 객체별 Dependency 관리를 Fastify에 일임해 더 단순한 코드를 작성할 수 있답니다.
Why GraphQL Yoga?
GraphQL 서버 셋팅을 돕는 도구에는 여러가지가 있는데요. 크게는 아래 세가지 정도로 볼 수 있어요.
- Apollo Server (가장 많이 사용할 거에요)
- Mercurius (Fastify 통합)
- GraphQL Yoga
이 중 GraphQL Yoga는 가장 확장성이 좋고, 무엇보다 GraphQL Envelop를 통한 플러그인 인터페이스가 상대적으로 잘 갖춰져있어 추가적인 확장 가능성에 열려있어요. (by The Guild)
Apollo Server를 사용하면 Apollo Studio라는 SaaS를 사용할 수 있어요. 하지만 Apollo Studio는 상대적으로 폐쇄적인 기술이고 대체하기가 힘들어요. 따라서 추후에 OpenTelemetry�라고 하는 좀 더 범용적인 기술을 소개해드릴거에요.
TypeScript 지원
resolvers가 GraphQL 스키마와 딱 맞게 타입이 들어가면 좋을 것 같은데요. GraphQL Code Generator를 활용하면 이 부분을 생성해줄 수 있어요. 간단하게 GraphQL Code Generator를 활용해 코드 생성을 해봐요.코드
$ yarn add --dev \ @graphql-codegen/cli \ @graphql-codegen/schema-ast \ @graphql-codegen/typescript \ @graphql-codegen/typescript-resolvers
// codegen.ts import type { CodegenConfig } from "@graphql-codegen/cli"; const config: CodegenConfig = { schema: [ "./src/graphql/**/*.graphql", "!./src/graphql/__generated__/schema.graphql", ], generates: { "./src/graphql/__generated__/resolvers.ts": { plugins: ["typescript", "typescript-resolvers"], config: { contextType: "../defineContext#Context", // 아래 두 옵션은 지금 사용하진 않겠지만 매우 중요해요! mappers: {}, mapperTypeSuffix: "Type", }, }, "./src/graphql/__generated__/schema.graphql": { plugins: ["schema-ast"], }, }, }; export default config;
$ yarn graphql-codegen
DataLoader 셋팅과 Request Context
DataLoader는 N+1 문제를 해결할 수 있게 도와주는 라이브러리인데요. DataLoader는 앱 전체에 공유되는 자원이 아니라 요청마다 공유되는 자원이여야해요. 그렇다면, Req 스코프��에 있는게 좋겠죠? 관련해서 Fastify Plugin을 만들고 거기에 DataLoader를 셋팅해줘요.
DataLoader와 관련된 자세한 이야기는 아래 세션을 참고하시면 좋아요
GraphQL 서버 운영
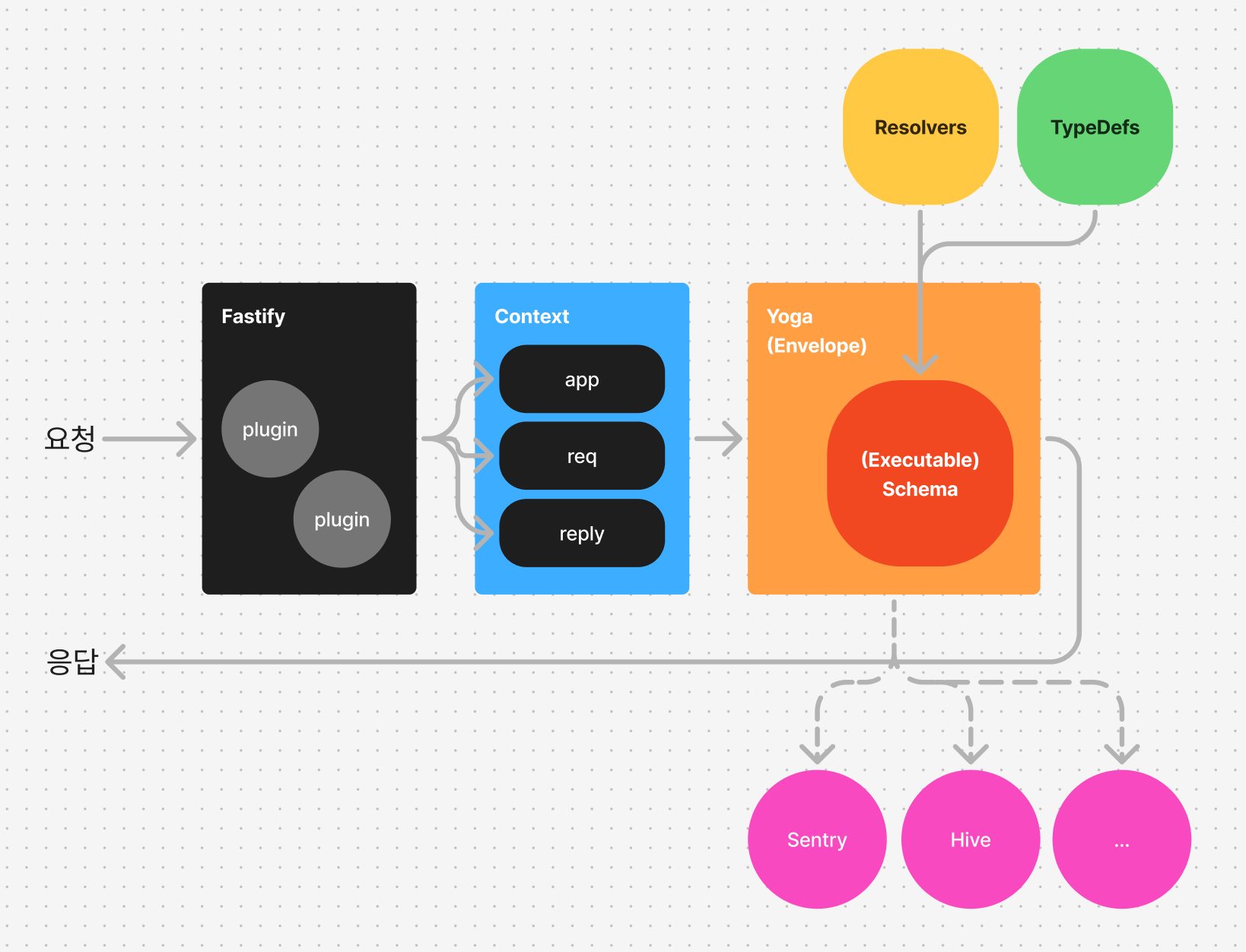
자 이제 GraphQL 서버를 만들었으니 운영을 해봐야겠죠. 아까 전에 GraphQL Yoga에는 플러그인 인터페이스가 있다고 했는데요. 지원하는 플러그인들은 GraphQL Envelope에 플러그인 카탈로그에서 찾을 수 있어요.
음 센트리 같은 플러그인은 미리 달아놓으면 좋겠네요!
GraphQL Hive
또, 일반적인 API와 다르게 GraphQL은 모두 Status가 200이고, Method가 POST로 통일되어 있기 때문에, 일반적인 모니터링 방법들로는 모든 정보를 얻기가 힘들어요. 따라서 스키마와 쿼리들에 대한 별도의 모니터링 역시 중요해지게 될텐데요. 이를 돕는 SaaS로 GraphQL Yoga 생태계에 “GraphQL Hive”라는 도구가 있어요.
스키마 레지스트리
GraphQL Hive에는 내 서버의 GraphQL Schema를 등록하고 관리할 수 있는 Schema Registry 기능이 있어요. �이를 통해 만약 다음 배포의 GraphQL 스키마 변경이 Breaking Change가 포함된 경우 CI에서 에러를 뱉는 식의 배포 전 안전망을 만들 수 있어요.
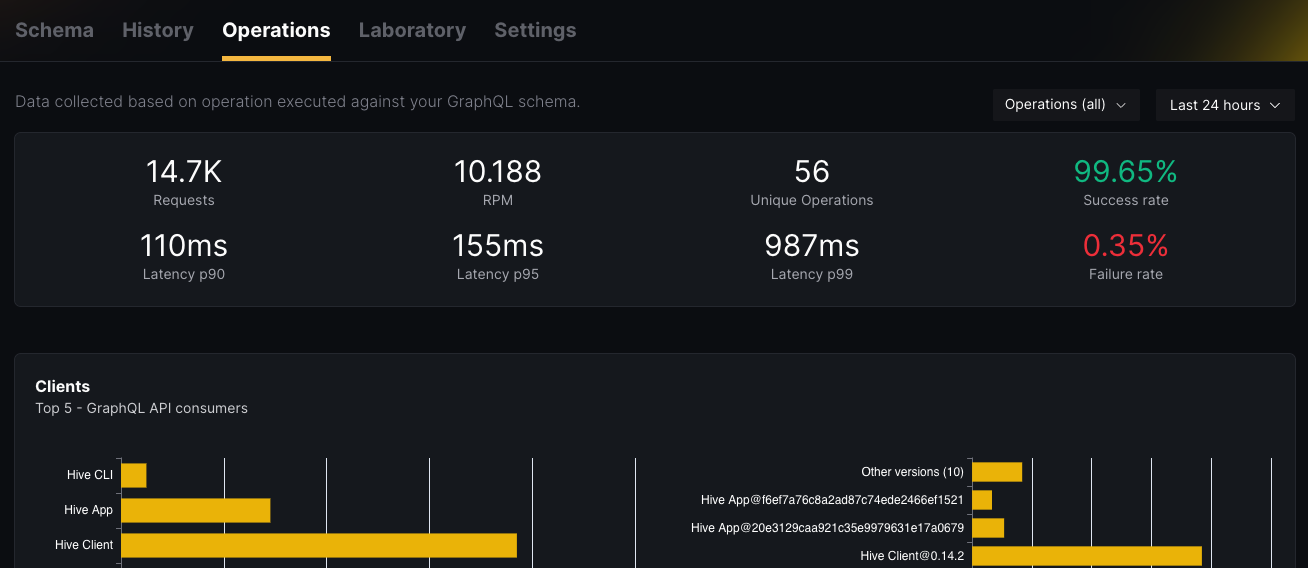
모니터링
또한, 현재 서버에 요청하고 있는 쿼리와 Latency, Request per minute 등의 가벼운 지표를 제공해줘요.

한바닥 정리

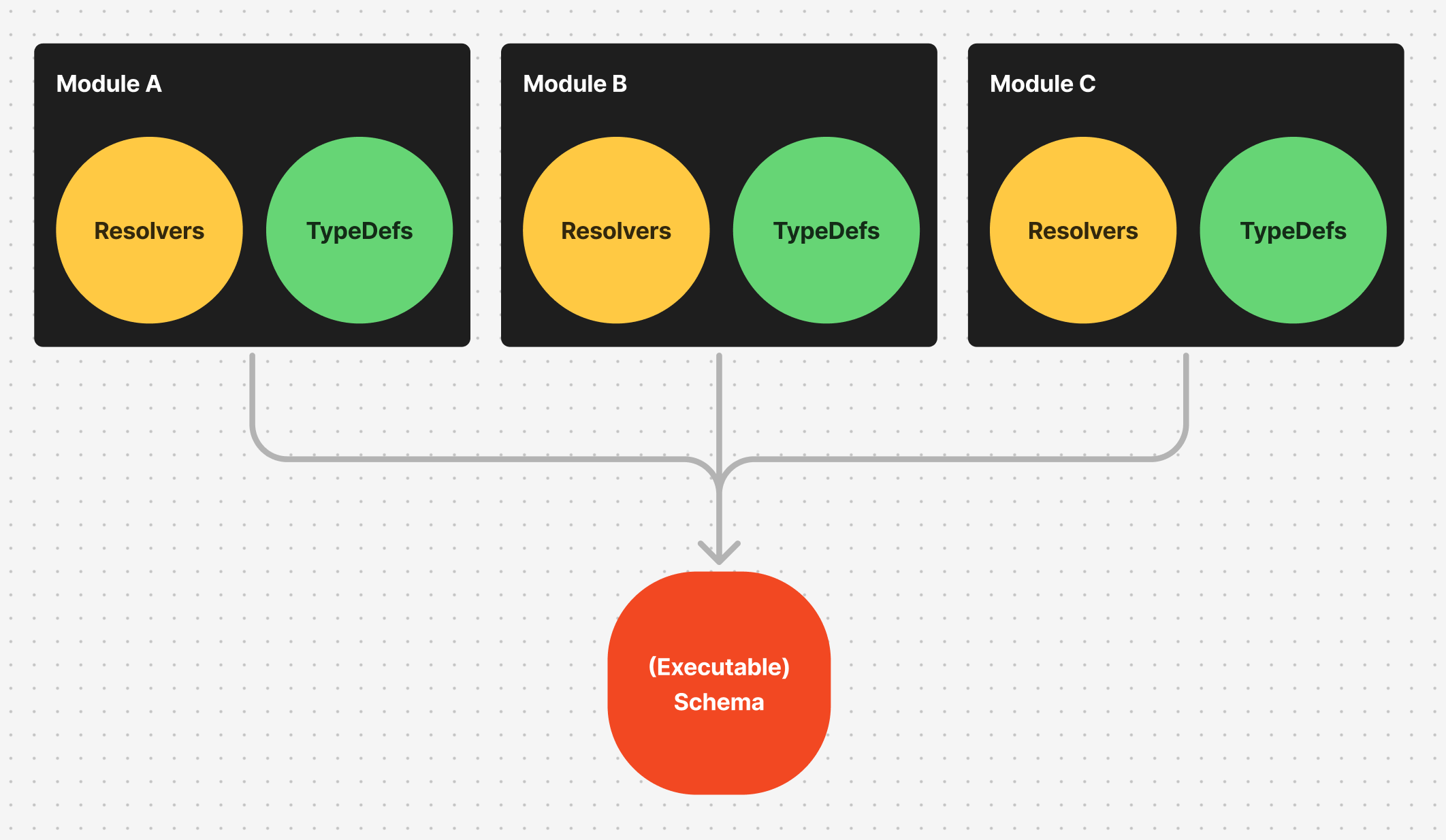
GraphQL Modules
만약 GraphQL 스키마가 점점 커진다면 이 역시 모듈 형태로 정리할 수 있는데요. 이 때 GraphQL Modules를 활용하시면 좋아요. Fastify Plugin을 써보셨기때문에 아마 슬쩍 보시면 익숙하게 받아들일 수 있으실거에요. (벌써 성장을?!)

코드
const gqlModulesApp = createApplication({ modules: [ ModuleA, ModuleB, ModuleC, /* ... */ ], }); const yoga = createYoga<Context>({ plugins: [ useGraphQLModules(gqlModulesApp), ], });